Arquivo
Criando um Projeto com o PrimeFaces
Boa noite Pessoal.
Irei apresentar neste post a biblioteca de componentes JSF Prime Faces. Este biblioteca possui um vasto acervo de componentes, além de suporte a Ajax e Themas e suporte a JSF 2.0. Aqui há um ShowCase de todos os componentes da biblioteca.
Iremos utilizar neste post a IDE NetBeans 6.9 e o servidor de aplicação GlassFish 3.
NetBeans 6.9 e GlassFish 3
Para baixar o NetBeans 6.9 acesse o site http://netbeans.org/downloads/index.html e clique em Download, na opção Java. Após o download do mesmo intale-o no local desejado.
Obs.: O servidor de aplicação GlassFish 3 já estrá no pacote de dowload do NetBeans 6.9.
Bibliotecas Necessárias
Para trabalharmos com o PrimeFaces devemos baixar as bibliotecas necessárias, o download pode ser realizado neste link http://www.primefaces.org/downloads.html. No link indicado selecione a opção primefaces-2.1.jar (versão para ser utilizada juntamente com JSF 2.0). Depois de feito o download descompacte o mesmo no local desejado.
Criando o Projeto
Com o NetBeans aberto clique em Arquivo > Novo Projeto, na janela que aparecerá em Categorias selecione Java Web, em Projetos selecione Aplicação Web e clique em Próximo.
Na próxima tela em Nome do Projeto digite ProjetoPrimeFaces e clique em Próximo.
O próximo passo é a configuração do nosso Servidor, selecione na opção Servidor GlassFish Server 3 e clique em Próximo.
Na próxima tela iremos selecionar quais os frameworks que utilizaremos no nosso projeto, no nosso caso utilizaremos somente o JSF desta lista, então selecione a opção JavaServer Faces. Após selecionado o Framework JSF repare que logo abaixo irá aparecer uma área para configuração do mesmo, vamos deixar a opção default marcada, neste caso iremos utilizar o JSF 2.0. Clique em Finalizar.
O nosso projeto está criado, como vocês podem ver o NetBeans já criou uma página com o nome de index.xhtml, vamos agora configurar o PrimeFaces.
Configurando o Prime Faces
No NetBeans selecione a opção Ferramentas > Bibliotecas e na janela que se abrir clique no botão Nova biblioteca. Na janela que se abrir digite em Nome da biblioteca PrimeFaces e clique em OK.
Vamos agora adicionar a biblioteca criada o jar do Prime Faces que baixamos, clique em Adicionar jar/pasta e selecione o jar do Prime Faces que baixamos, após seleciona-lo clique em OK.
Após criada a nossa biblioteca devemos adiciona-la ao nosso projeto, para isto clique com o botão direito na pasta Bibliotecas do nosso projeto e depois clique em Adicionar biblioteca. Na janela que aparecerá clique em Importar e selecione a nossa biblioteca recém criada “PrimeFaces”. Agora selecione a mesma e clique em Adicionar biblioteca.
Agora o nosso projeto está pronto para utilizarmos as tags do Prime Faces, vamos alterar a nossa página index.xhtml conforme abaixo:
<?xml version=’1.0′ encoding=’UTF-8′ ?>
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
<html xmlns=”http://www.w3.org/1999/xhtml”
xmlns:p=”http://primefaces.prime.com.tr/ui”
xmlns:h=”http://java.sun.com/jsf/html”
xmlns:f=”http://java.sun.com/jsf/core”>
<h:head>
<title>Trabalhando com Prime Faces</title>
</h:head>
<h:body>
<f:view>
<h:form><p:commandButton id=”btExibir” value=”Janela…” onclick=”janelaConfimacao.show()”/>
<p:dialog header=”Prime Faces Dialog”
showEffect=”bounce” hideEffect=”explode”
widgetVar=”janelaConfimacao”><p:commandButton id=”btFechar” value=”Fechar” oncomplete=”janelaConfimacao.hide()”/>
</p:dialog>
</h:form>
</f:view>
</h:body>
</html>
Nesta exemplo é apresentado os componentes p:commandButton e p:dialog.
O botão de ID “btExibir”, no seu evento onclick, indicamos que queremos exibir o dialogo “janelaConfirmacao” através da função janelaConfimacao.show().
O botão de ID “btFechar”, no seu evento onclick, indicamos que queremos fechar o dialogo “janelaConfirmacao” através da função janelaConfimacao.hide().
Criamos também um Dialogo a ser exibido, o mesmo possui as seguintes propriedades:
header: Cabeçalho que será apresentado na janela.
showEffect: Efeito da janela quando a mesma for aberta.
hideEffect: Efeito da janela quando a mesma for fechada.
widgetVar: Identificador da janela.
Executando o Projeto
Para verificarmos o PrimeFaces em funcionamento vamos executar o nosso projeto, para isso clique com o botão direito no nosso projeto e clique na opção Executar. Será aberto o brower com a nosso projeto, como abaixo:
Bom pessoal, quis apresentar neste post como configurar o Prime Faces em uma aplicação web, estarei posteriormente escrevendo novos post’s sobre PrimeFaces apresentando novos componentes do mesmo.
Ate.
JSF 2.0 na Prática – Parte II
Boa noite pessoal.
Neste post iremos dar continuidade a nossa série de posts sobre JSF 2.0. Irei apresentar aqui novos recursos do JSF 2.0, como declaração de Managed Beans, navegação e acesso a recursos.
Obs.: Iremos utilizar o nosso projeto criado no primeiro post da série, JSF 2.0 na Prática – Parte I.
Anotações para declaração de Managed Beans
Nas versão 2.0 do JSF não precisamos mais realizar declarações de ManagedBean via XML no arquivo faces-config.xml, podemos agora realizar este registro via anotação. Veremos logo abaixo estes recursos:
@ManagedBean > Esta anotação é utilizada para podermos indicar que a classe é um Manged Bean, nela temos duas propriedades, name que indica o nome do nosso Managed Bean (quando não informado essa propriedade o nosso Managed Bean recebe o nome da nossa classe com o primeiro caracter minusculo) e a propriedade eager que quando o seu valor for true e o scopo do nosso ManagedBean for de Aplicação indica que este bean deve ser inicializado quando a aplicação for iniciada.
Escopos do ManagedBean
Os escopos dos nossos Managed Beans também iremos declara-los via anotações, se no nosso Managed Bean não colocarmos nenhuma declaração de escopo é atribuido por default o scopo de requisição (ResquestScoped).
Abaixo os escopos permitidos para os nossos Managed Beans:
@ApplicationScoped > Indica que o escopo do nosso Managed Bean será de aplicação.
@SessionScoped > Indica que o escopo do nosso Managed Bean será de sessão.
@RequestScoped > Indica que o escopo do nosso Managed Bean será de requisição.
@ViewScoped > Indica que o escopo do nosso Managed Bean será de visão.
@NoneScoped > Indica que o escopo do nosso Managed Bean não terá escopo.
@CustomScoped > Indica que o escopo do nosso Managed Bean terá um escopo personalizado, criado pelo desenvolvedor.
Exemplo de Declaração de ManagedBean
JSF 1 via faces-config.xml
<managed-bean>
<managed-bean-class>br.com.ClienteBean</managed-bean-class>
<managed-bean-name>clienteBean</managed-bean-name>
<managed-bean-scope>request</managed-bean-scope>
</managed-bean>
JSF 2 via anotação
@ManagedBean(name=”clienteBean”)
@RequestScoped
public class ClienteBean {}
Navegação
No JSF 2 a navegação entre páginas foi simplificada, temos agora um recurso de navegação implicita, não sendo necessário mais configurações de navegação no arquivo faces-config.xml, abaixo segue uma comparação:
JSF 1
<navigation-rule>
<navigation-case>
<from-view-id>cadastroCliente.xhtml</from-view-id>
<outcome>sucesso</outcome>
<to-view-id>cadastroClienteSucesso.xhtml</to-view-id>
</navigation-case>
</navigation-rule>
JSF 2
public String incluirCliente(){
// Regras Aquireturn “cadastroClienteSucesso”;
}
ou
<h:commandButton id=”redirectCadastro” action=”cadastroClienteSucesso”/>
Acesso a recursos
No JSF 2.0 temos padrões de acesso a recursos da nossa aplicação, como imagens, arquivos .js, etc. A apenas um requisito, estes arquivos devem estar em um diretório resources da nossa aplicação.
Para acesso a recurso de estilos (arquivos .css) temos a tag <h:outputStylesheet/> e para acesso a recursos de script (arquivos .js) temos a tag <h:outputScript/>.
Nestas duas tags temos três atributos importantes:
library > Indica o diretório onde o recurso se encontra, por exemplo, se temos o seguinte diretório resource/css/estilos.css teremos library=”css”.
name > Indica o nome do atributo em si, por exemplo, name=”estilos.css”.
target > Um recurso interessante, podemos indicar através do atributo target onde nosso recurso será alocado, por exemplo, se colocarmos target=”body” este recurso será alocado no corpo de nossa página e sempre que ela for carregada ele será executado agora se colocarmos target=”head” ele somente será executado quando chamado.
Exemplo:
<h:body>
<h:outputStylesheet library=”css” name=”estilos.css” target=”body”/>
<h:outputScript library=”javascript” name=”scripts.js” target=”head”/>
…
</h:body>
Também podemos acessar recursos através de EL, a sintax para este acesso é resource[‘LIBRARY:NAME’], LIBRARY e NAME correspondem aos atributos de mesmo nome das tags <h:outputStylesheet/> e <h:outputScript/>.
Exemplo:
<h:graphicImage value=”#{resource[‘images:imagem.gif’]}”/>
Mão na Massa
Vamos dar continuidade ao nosso projeto criado na parte 1 desta séria inserindo no mesmo os novos recursos apresentados aqui.
Criando o Managed Bean
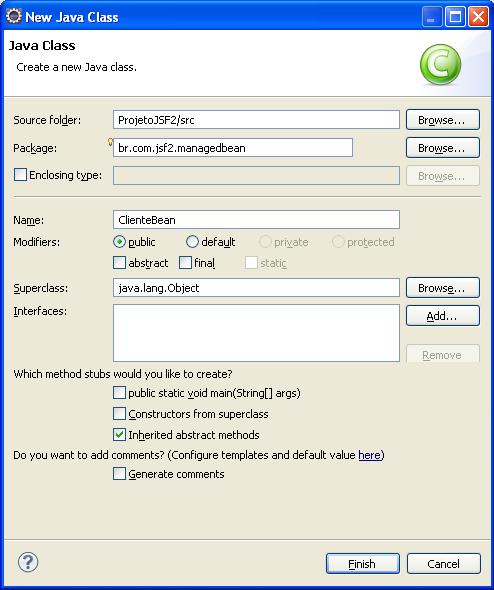
No nosso projeto clique em New > Class, em name digite ClienteBean e em Packege digite br.com.jsf.managedbean
A nossa classe deverá ficar conforme a seguir:
package br.com.jsf2.managedbean;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;@ManagedBean(name=”clienteBean”)
@RequestScoped
public class ClienteBean {private String nome;
private String idade;public String cadastrarCliente(){
return “clienteCadastrado”;
}public String getNome() {
return nome;
}
public void setNome(String nome) {
this.nome = nome;
}
public String getIdade() {
return idade;
}
public void setIdade(String idade) {
this.idade = idade;
}
}
No código acima criamos o nosso Managed Bean com dois atributos, nome e idade e criamos também um método com o nome cadastrarCliente (o retorno do método nos redirecionará para a página clienteCadastrado.xhtml) .
Agora vamos criar uma nova página para nossa aplicação. Clique com o botão direito em nosso projeto e selecione New > HTML File. Em File name digite cadastroCliente.xhtml e clique Finish.
Altere a nossa página criada colocando o código a seguir:
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN”
“http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”><html xmlns=”http://www.w3.org/1999/xhtml”
xmlns:h=”http://java.sun.com/jsf/html”><h:head><title>Cadastro de Cliente</title></h:head>
<h:body><h:form id=”formCadastroCliente”>
Nome: <h:inputText id=”nome” value=”#{clienteBean.nome}”/><br/>
Idade: <h:inputText id=”idade” value=”#{clienteBean.idade}”/><br/><br/><h:commandButton id=”cadastrarCliente” action=”#{clienteBean.cadastrarCliente}” image=”#{resource[‘imagens:gravar.png’]}”/>
</h:form>
</h:body>
</html>
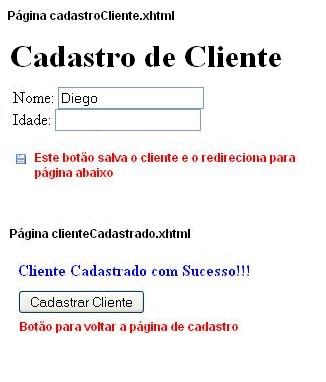
Criamos a nossa página de cadastro com os nossos dois atributos e colocamos também um botão que executará o método cadastrarCliente do nosso Managed Bean.
Vamos agora criar a nossa página no qual vamos redirecionar quando o cliente for cadastrado. Clique com o botão direito em nosso projeto e selecione New > HTML File. Em File name digite clienteCadastrado.xhtml e clique Finish.
Altere o código da página criada conforme abaixo:
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN”
“http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”><html xmlns=”http://www.w3.org/1999/xhtml”
xmlns:h=”http://java.sun.com/jsf/html”><h:head><title>JSF 2.0</title></h:head>
<h:body>
<h:outputStylesheet library=”css” name=”estilos.css” target=”body”/><div>
Cliente Cadastrado com Sucesso!!!
</div><h:form>
<h:commandButton id=”voltar” value=”Cadastrar Cliente” action=”cadastroCliente”/>
</h:form></h:body>
</html>
Nesta página será exibida quando na tela de cadastro for clicado o botão Incluir, nesta página utilizamos a tag h:outputStylesheet para importação de um arquivo de estilos (criaremos a seguir este arquivo) e também criamos um botão para que seja retornado a página de cadastro, repare que não vamos executar um método neste botão, na propriedade action colocamos diretamente o nome da nossa página a ser redirecionada “cadastroCliente”.
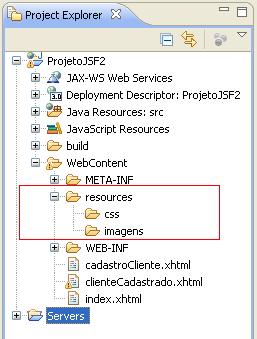
Vamos criar agora uma pasta para colocarmos os recursos da nossa aplicação (imagens e css). Clique com o botão direito na pasta WebContent do nosso projeto e selecione New > Folder em Folder Name digite resource, na pasta criada crie duas pastas dentro da mesma, com os nomes imagens e css, deverá ficar como a seguir:
Vamos criar um arquivo de estilos na pasta css que será utilizado na página clienteCadastrado.xhtml, clique com o botão direito na mesma e selecione New > Other > Web > CSS File, na janela que aparecerá em File name digite estilos e clique em Finish.
Altere o código do nosso arquivo recém criado para:
div {
padding-bottom: 10px;
text-align: left;
font-weight: bold;
color: blue;
}
Vamos colocar na nossa pasta imagens um arquivo .png com o nome gravar.jpg, esta imagem no nosso botão de gravação da nossa página cadastrarCliente.xhtml
Para rodar o nosso exemplo clique com o botão direito em nossa página cadastrarCliente.xhtml e selecione Run As>Run on Server, selecione o nosso servidor Apache Tomcat 7.0 e clique em Finish.
O resultado é apresentado logo a seguir:
Bom pessoal, espero que vocês possar tirar proveito dos recursos aprsentados aqui, em breve postarei o terceiro post desta série para apresentar mais recursos do JSF 2.0.
Até.
JSF 2.0 na Prática – Parte I
Boa noite pessoal,
Estarei mostrando nesta série de post’s sobre JSF 2.0 seus principais recursos, neste primeiro iremos configurar o nosso ambiente de desenvolvimento e iremos criar uma primeira página para verificarmos se está tudo ok.
Iremos utilizar neste post a IDE Eclipse 3.6 e o Container Apache Tomcat 7.0.
IDE Eclipse 3.6
Para baixar o eclipse acesse o link http://www.eclipse.org/downloads/ e click no link Eclipse IDE for Java EE Developers. Depois de feito o download descompacte o mesmo no local desejado.
Apache Tomcat 7
Para baixar o Apache Tomcat 7 acesse o link http://tomcat.apache.org/ e click no link a esquerda Tomcat 7.0. Na parte inferior da página, na sessão Binary Distributions você encontra o arquivo desejado para download. Depois de feito o download descompacte o mesmo no local desejado.
Obs.: Lembrando que o Tomcat 7.0 funciona somente na JDK 6 ou superior.
Bibliotecas Necessárias
Para trabalharmos com o JavaServer Faces devemos primeiramente baixar as bibliotecas necessárias, o download do JSF 2.0 pode ser realizado neste link https://javaserverfaces.dev.java.net/. No link indicado selecione a opção Download e selecione a última versão indicada 2.0.x clicando no link 2.0.x binary bundle. Depois de feito o download descompacte o mesmo no local desejado.
Iremos também realizar o download da JSTL que pode ser baixada em http://www.apache.org/dist/jakarta/taglibs/standard/binaries/. Depois de feito o download descompacte o mesmo no local desejado.
Para o funcionamento do JSF2.0 iremos utilizar os jars no qual fizemos download:
JSF
jsf-impl.jar e jsf-api.jar
JSTL
jstl.jar e standard.jar
Criando nosso projeto
Com o Eclipse aberto acesse New > Other > Web > Dynamic Web Project. Irá aparecer a tela para configuração do Projeto, no campo Project Name digite PojetoJSF2, em Configuration selecione a opção JavaServer Faces v2.0 Project.
Iremos configurar agora o nosso servidor, clique em New Runtime e selecione o servidor Apache Tomcat v.7.0.
Vamos selecionar agora o local de instalação do nosso servidor, em Tomcat installation directory selecione o local de instalação do nossao servidor Apache Tomcat 7.o que realizamos o download. Em JRE selecione a instalação da JDK 6. Após estas configurações clique em Finish.
Obs.: Após selecionarmos nosso servidor a opção Configuration irá ser modificada para Default Configuration for Apache Tomcat v7.0, devemos alterar novamente para a opção JavaServer Faces v2.0 Project.
Agora vamos clicar em Next até a última tela, nesta configuraremos as nossas bibliotecas para trabalharmos com o JSF 2.0.
Clique na imagem conforme exemplo abaixo.
Na tela que aparecerá vamos criar duas bibliotecas, JSF2 e JSTL, para fazer isto clique em Newe na tela que se aparecerá indique o nome da Biblioteca. Após criada a biblioteca selecione a mesma e clique em Add JARs, selecionando os Jars indicados no inicio do artigo. Feito isso clique em OK. A configuração ficará como na imagem abaixo.
Após as configuração das bibliotecas voltaremos a nossa tela de configuração do projeto, nesta tela selecione as duas bibliotecas criadas recentemente e clique em Finish.
Após a criação do nosso vocês podem verificar que o nosso Deployment Descriptor (WEB.xml) foi criado automaticamente com as configurações necessárias para o uso do JSF.
Criando nossa primeira página
Vamor criar a nossa primeira página, clique em New > Web > HTML file, no campo File name digite  index.xhtml e clique em Next.
index.xhtml e clique em Next.
Na próxima tela selecione a opção New Facelet Composition Page e clique em Finish.
Com a nossa página criada vamos alterar o conteúdo da mesma para o conteúdo abaixo.
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN”
“http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
<html xmlns=”http://www.w3.org/1999/xhtml”
xmlns:h=”http://java.sun.com/jsf/html”>
<h:head><title>JSF 2.0</title></h:head>
<h:body>
<h:form id=”form1″>
<h:outputText value=”Primeiro exemplo com JSF 2.0″ />
</h:form>
</h:body>
</html>
Neste código utilizamos dois novos recursos, a tag h:head que representa o elemento principal de uma página HTML e a tag h:body que representa o corpo de uma página HTML.
Para rodar o nosso exemplo clique com o botão direito em nossa página recém criada acessando Run As>Run on Server, selecione o nosso servidor Apache Tomcat 7.0 e clique em Finish.
Bom pessoal o que quis apresentar neste primeiro post era principalmente como configurar o nosso ambiente para desenvolvimento, nós próximos posts desta serie iremos apresentar mais recursos do JavaServer Faces 2.
Até a próxima.